 RoundingUFO
RoundingUFO
buy: €20
version 2.1
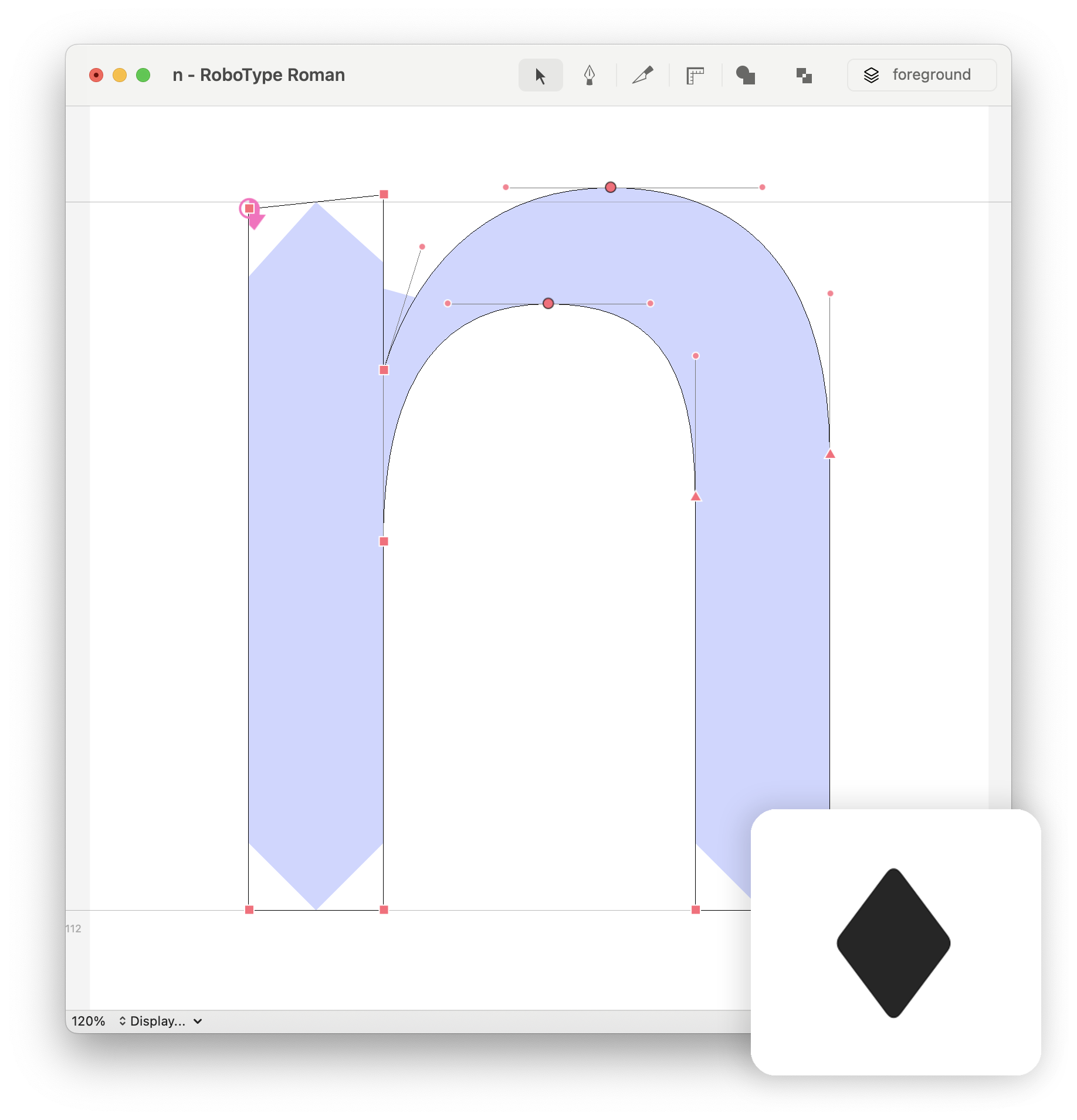
Rounding Corners.

RoundingUFO Extension
RoundingUFO is a RoboFont extension that converts the corners of the glyphs in your fonts, following user-defined parameters.
The extension streamlines the process, yet lets you keep complete control as a designer. It offers a range of parameters, allowing you to define forms precisely to your preferences or discover new possibilities you might not have considered. RoundingUFO doesn’t tamper with your contours; it seamlessly incorporates the necessary points.
RoundingUFO considerably speeds up the production process, without loss of quality. All glyphs generated with roundingUFO can be interpolated.

Parameters
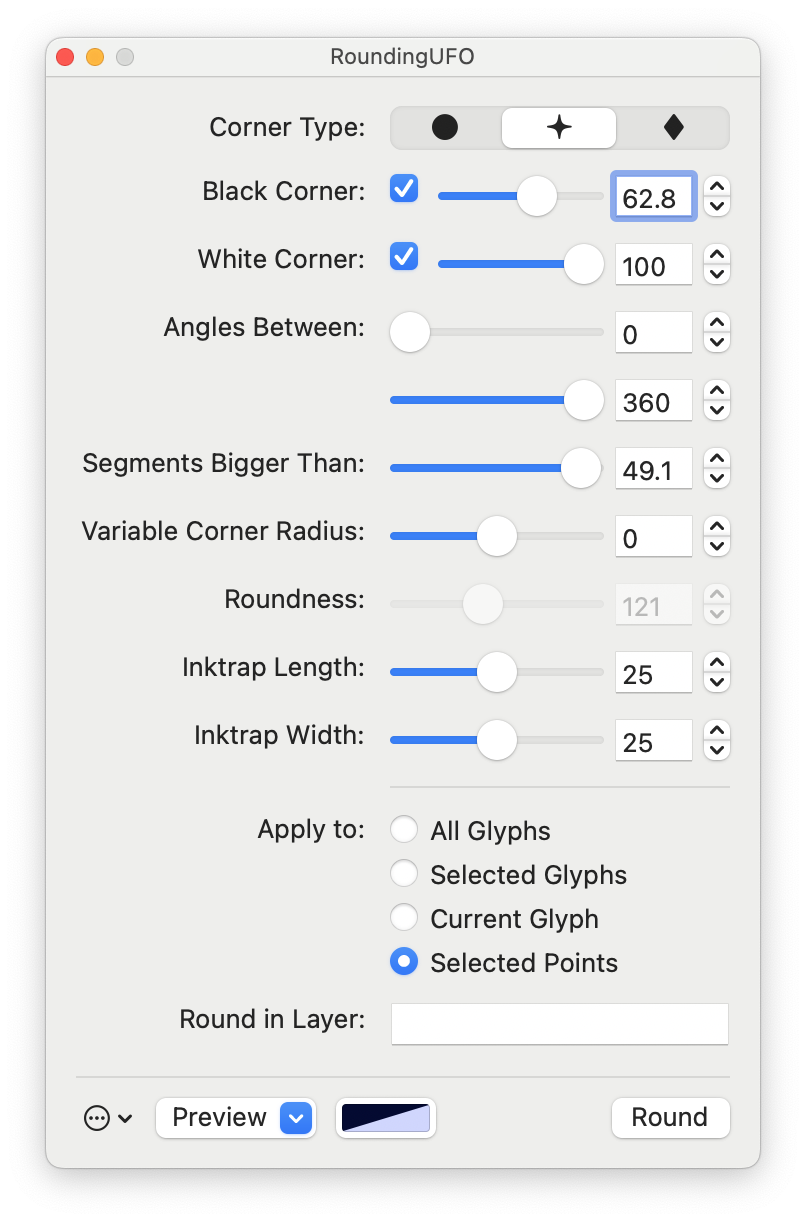
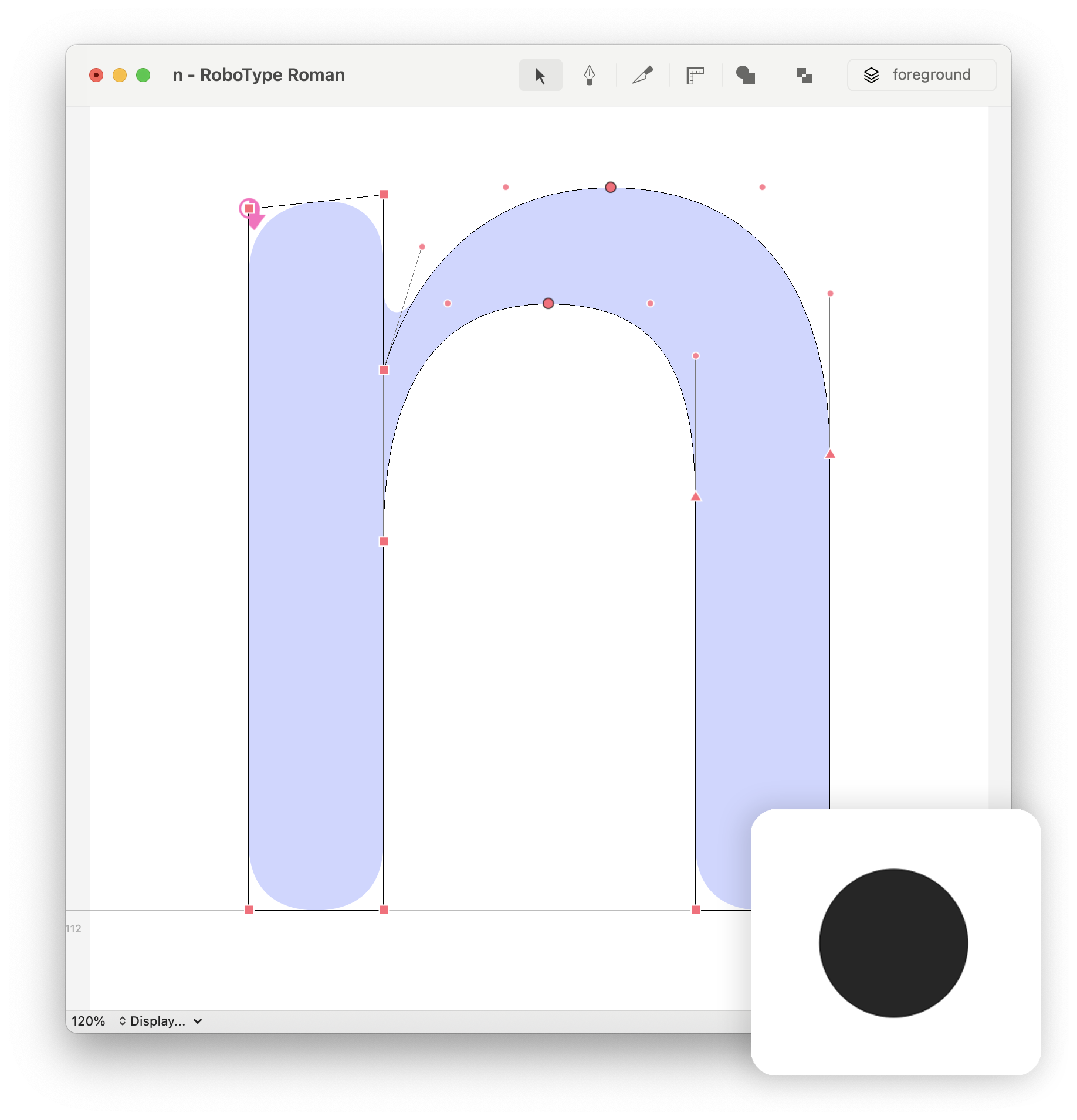
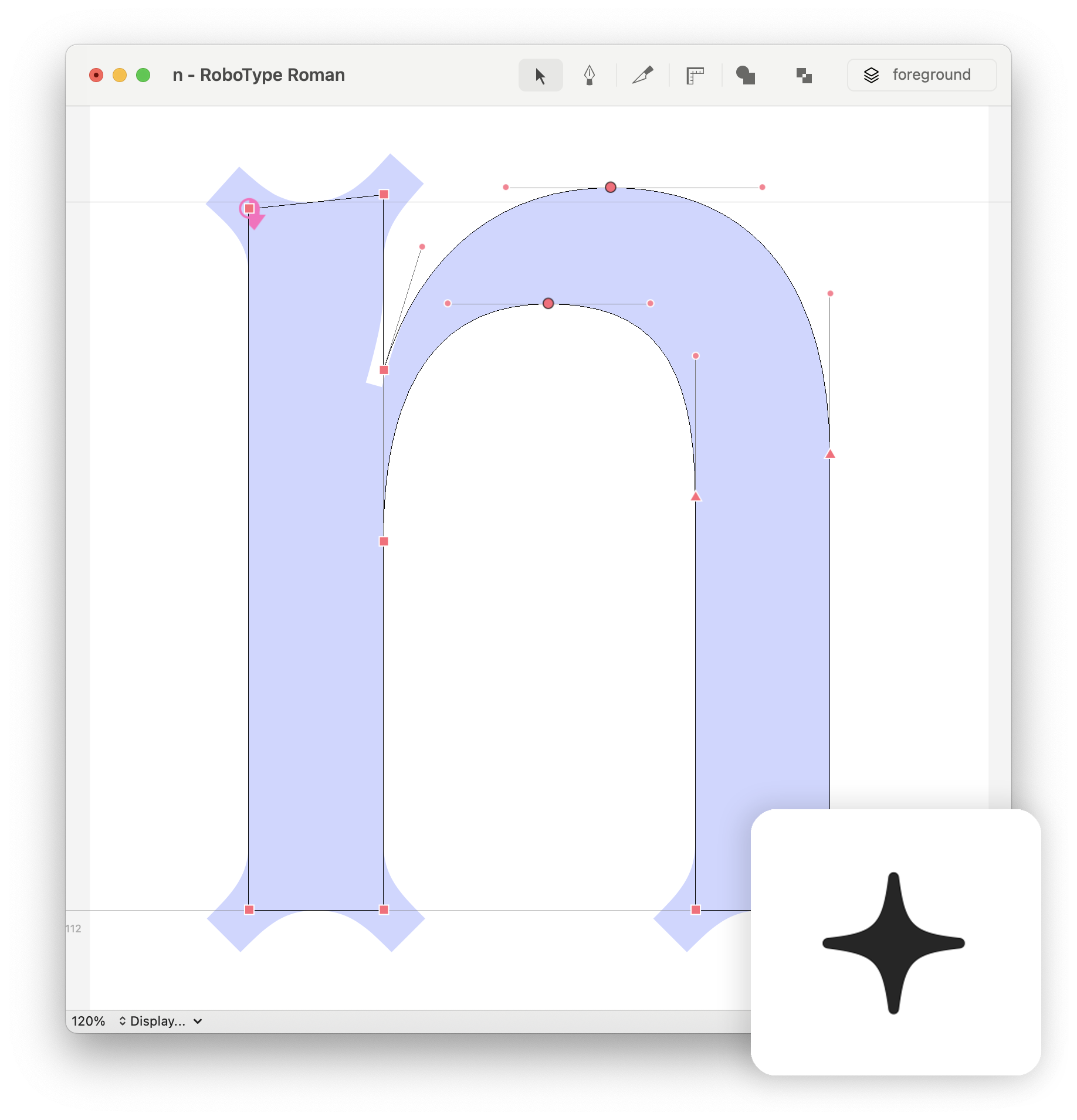
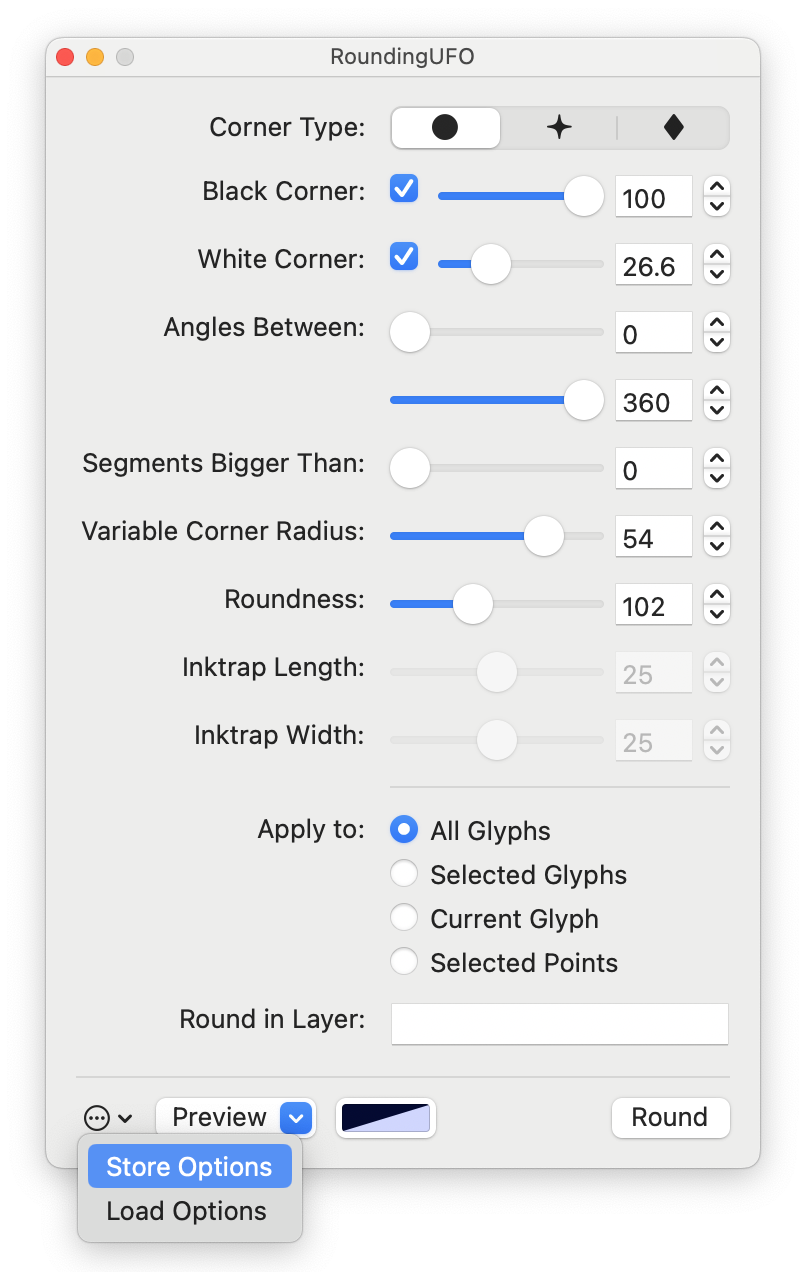
Corner Type
RoundingUFO has more features than just rounding your corners. You can also add inktraps or simply cutting off the corners instead of adding rounding to them. There are three corner types available:
-
Round
 converts your corners to round ones.
converts your corners to round ones. -
Inktrap
 will apply an inktrap to your corners.
will apply an inktrap to your corners. -
Straight
 will straighten out all the corners in a college font style.
will straighten out all the corners in a college font style.



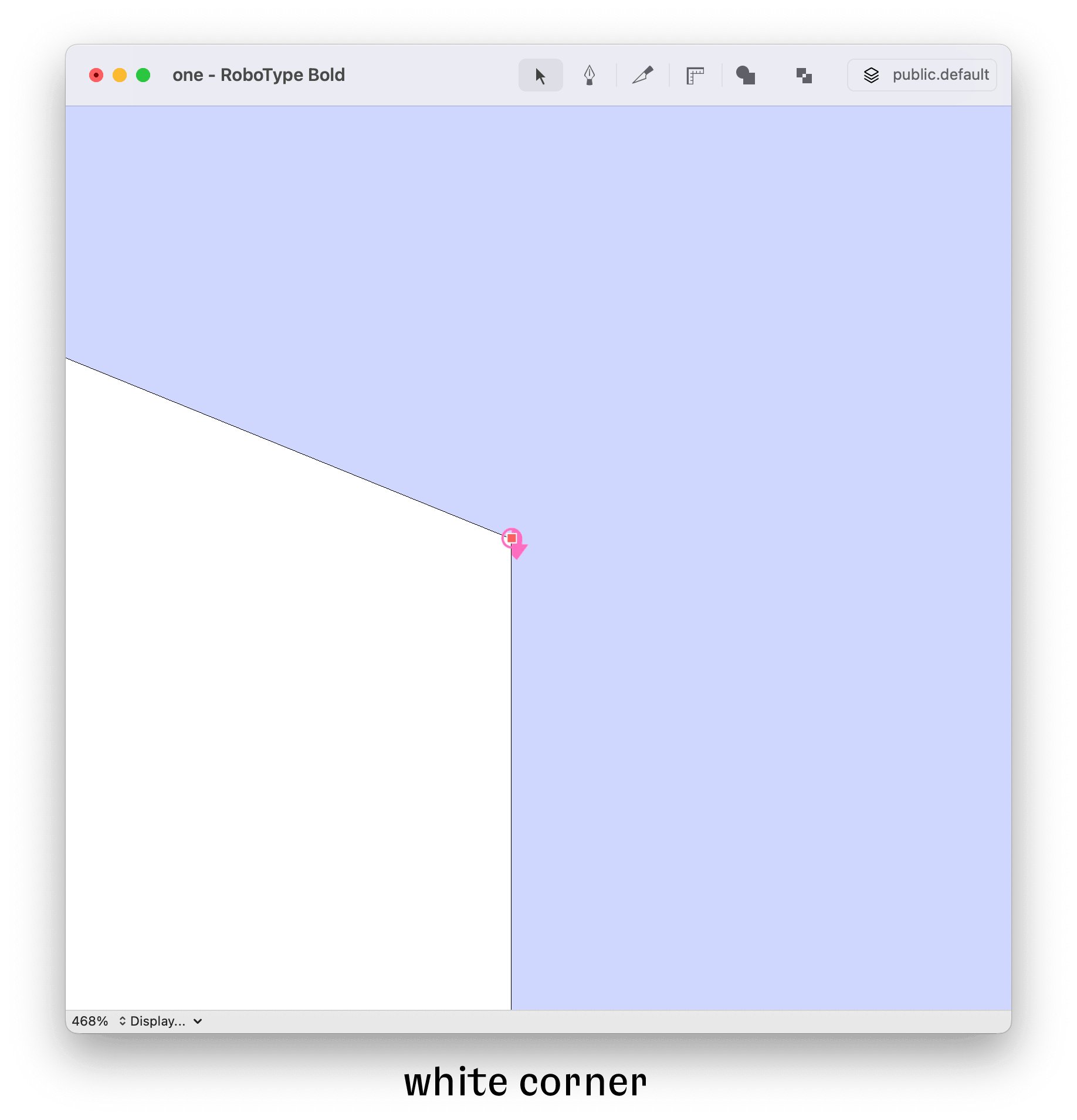
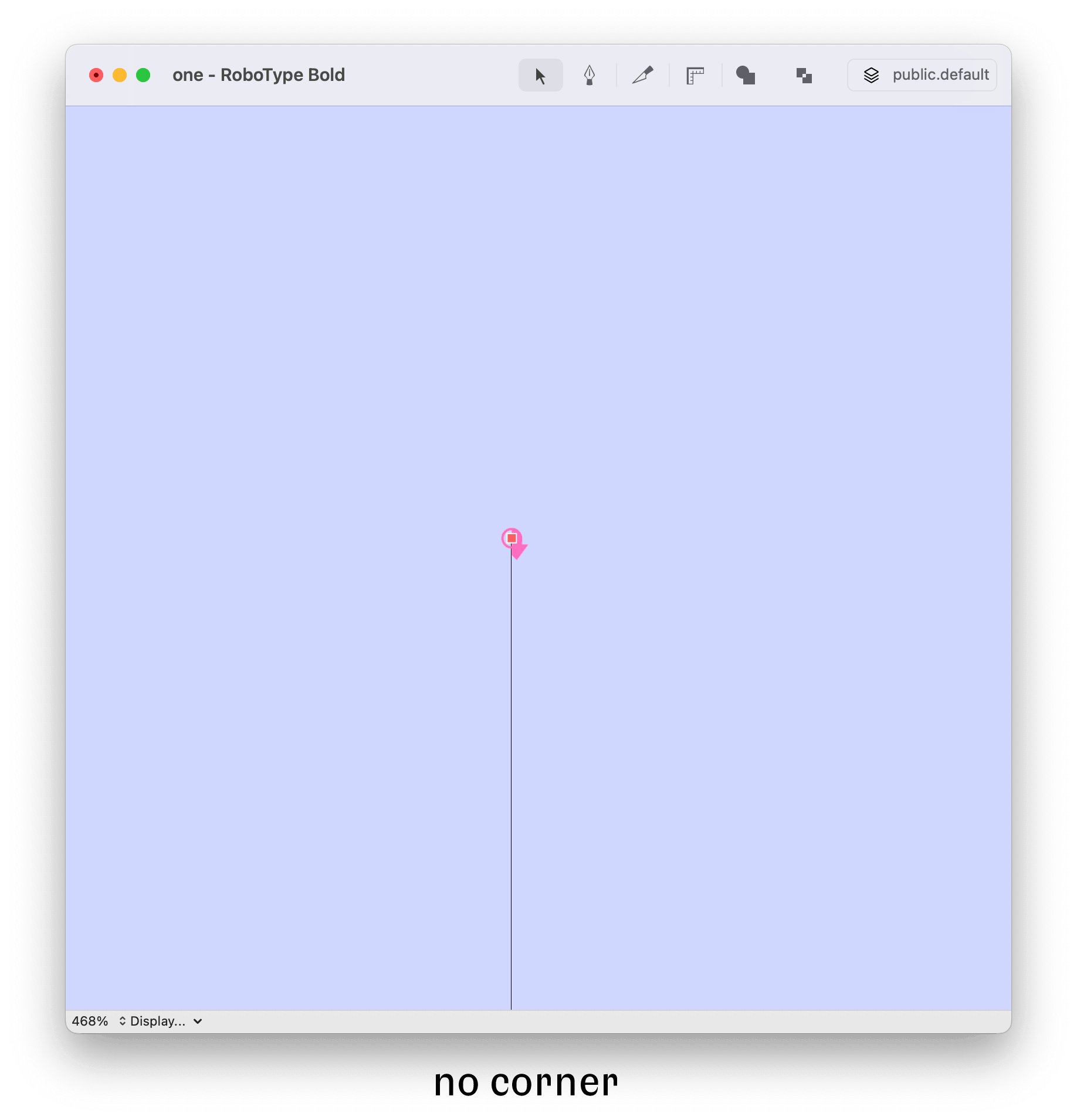
Black and White Corner
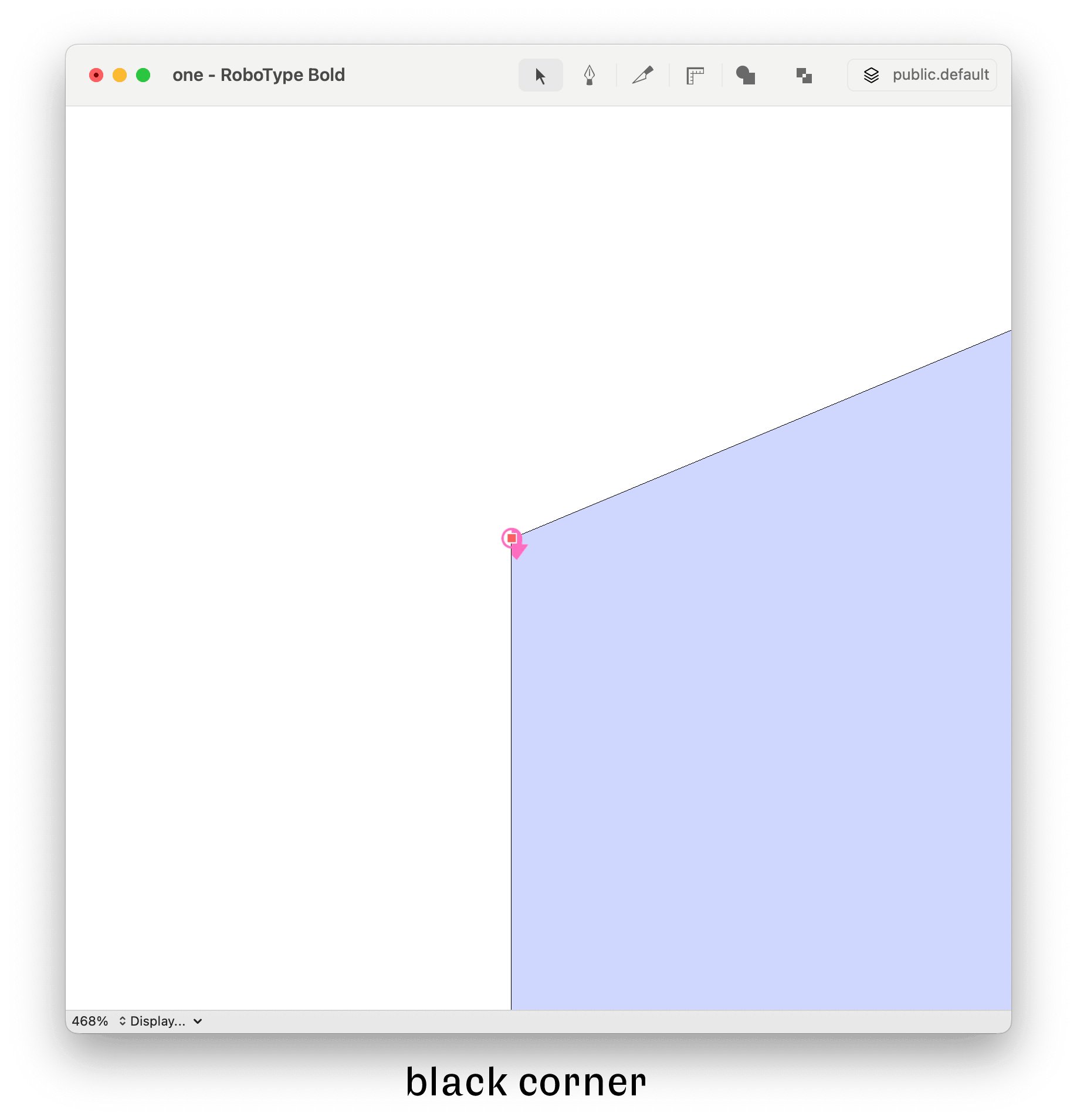
RoundingUFO follows the idea of black and white corners. Black corners are corners inside the glyph, while white corners are corners outside the glyph.


You can see if you’re dealing with either a black or white corner by looking at the smallest corner to go to the next segment. If the sharpest corner is in the (black) contour, it’s a black corner. If it’s not in the contour, you have a white corner.

RoundingUFO lets you choose which corners you want rounded, and with the sliders you can specify how much rounding you want applied.
Angles Between
With these two sliders you can apply the rounding to corners with certain angles. All corners with angles smaller than the first slider value will be ignored. Similarly, all corners with angles bigger than the second slider will be ignored.
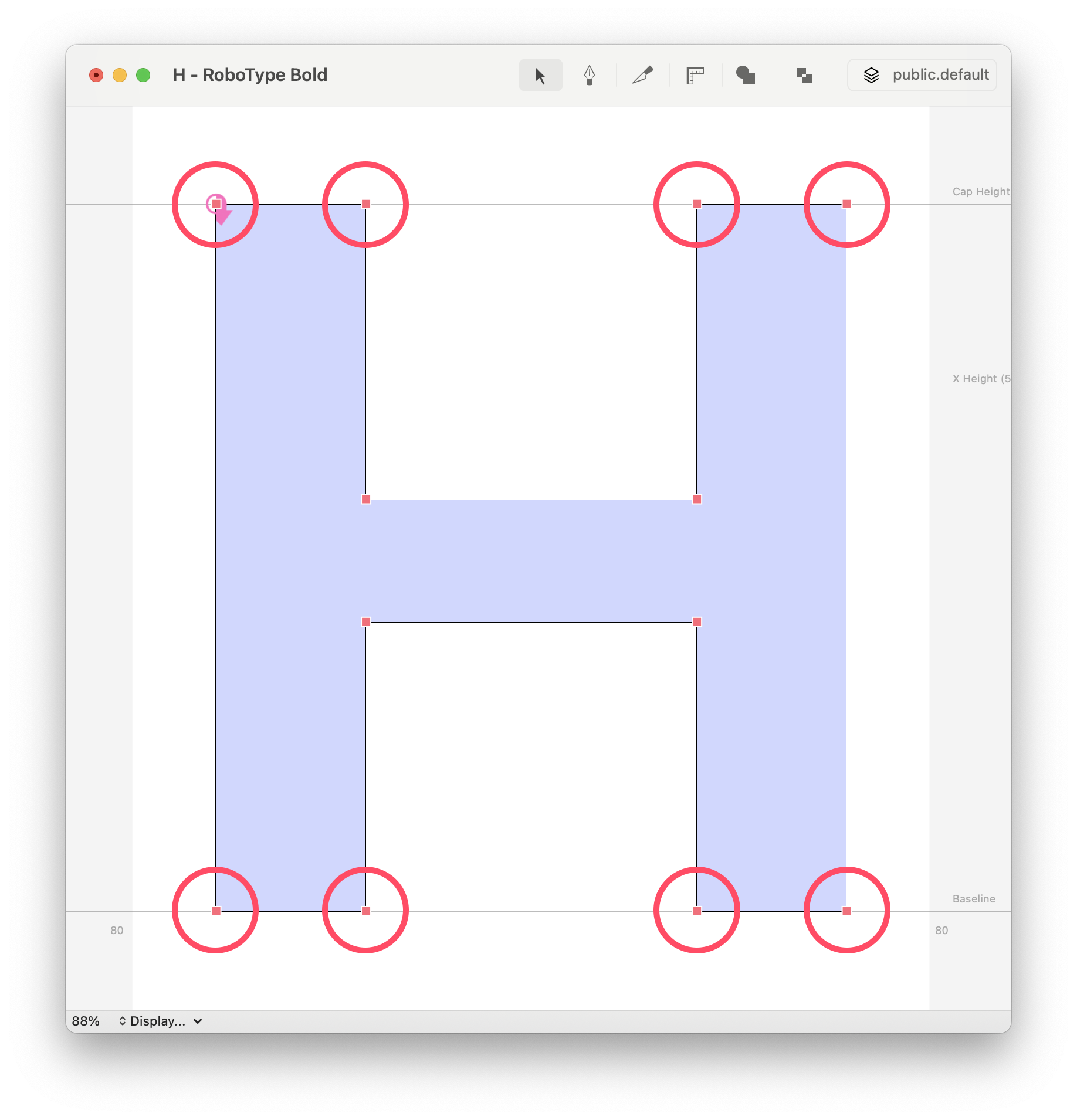
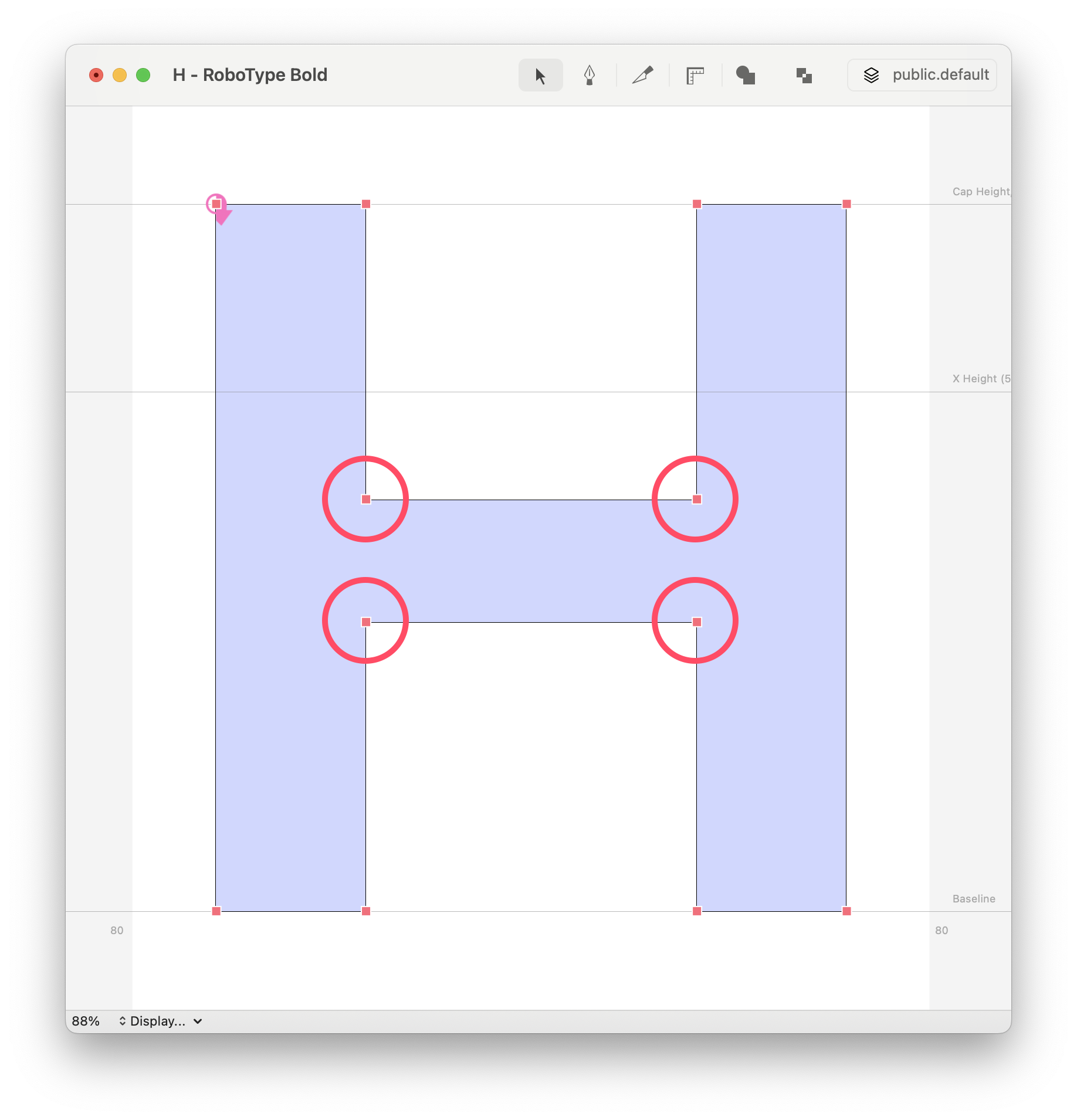
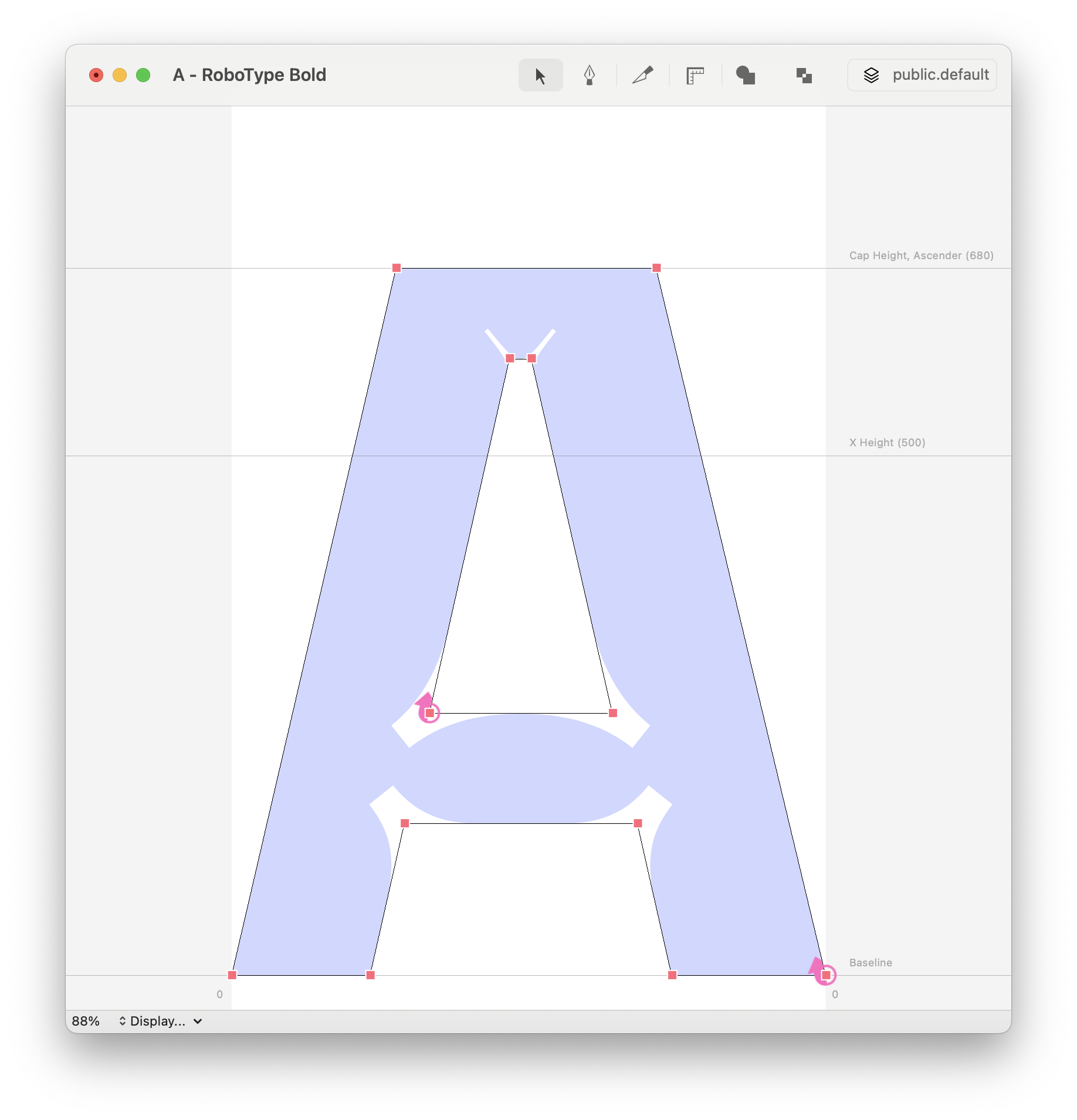
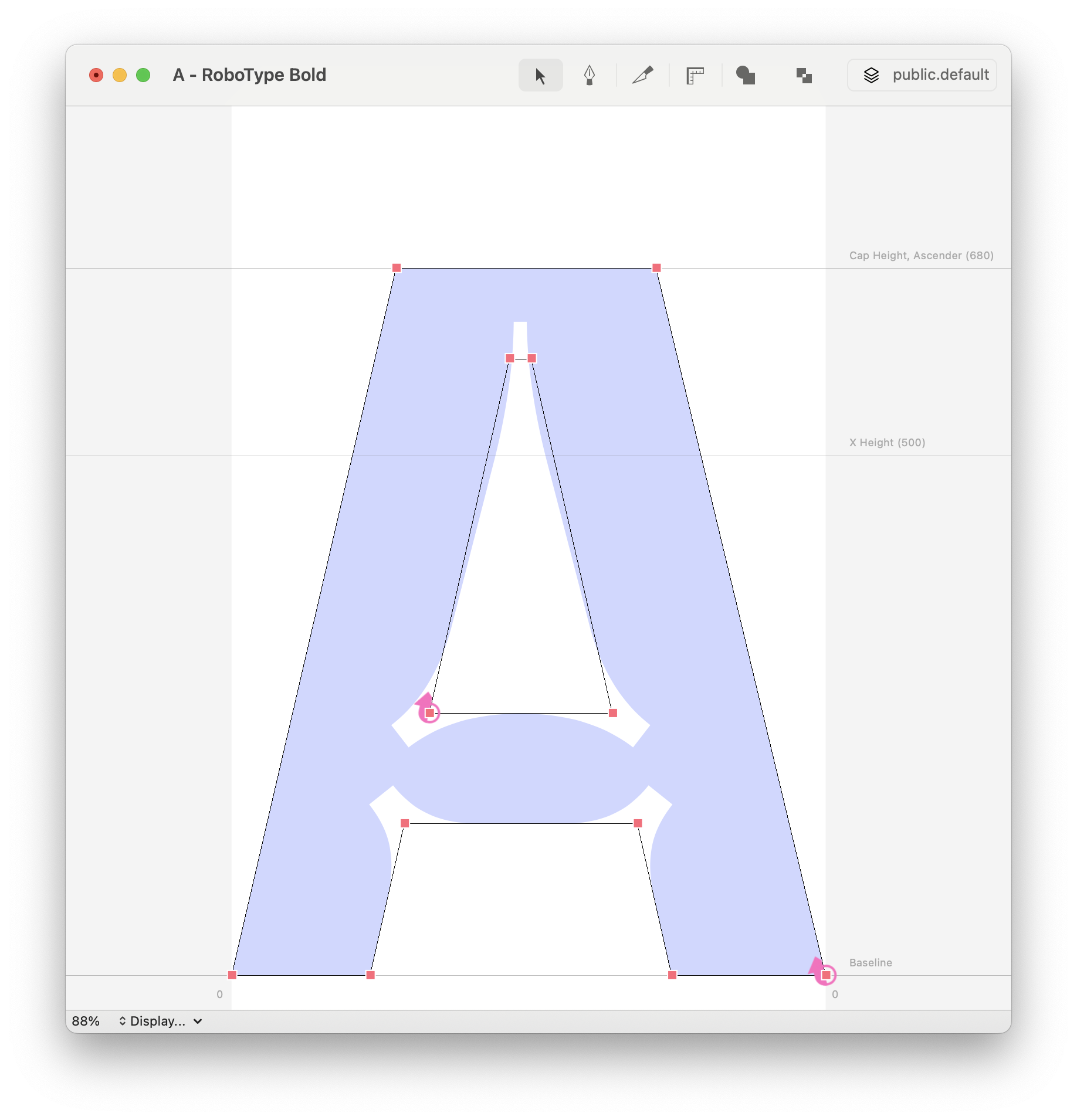
Segments Bigger Than
The Segments Bigger Than slider allows you to ignore segments which are shorter then the slider value. Segments bigger than the selected value will be interpreted as one corner instead. For example, short segments frequently appear in the top of a capital ‘A’.


In the first image the slider is set at zero, interpreting the short segment at the top as two different corners. In the second image the slider is set at 25, interpreting the short segment as one corner.
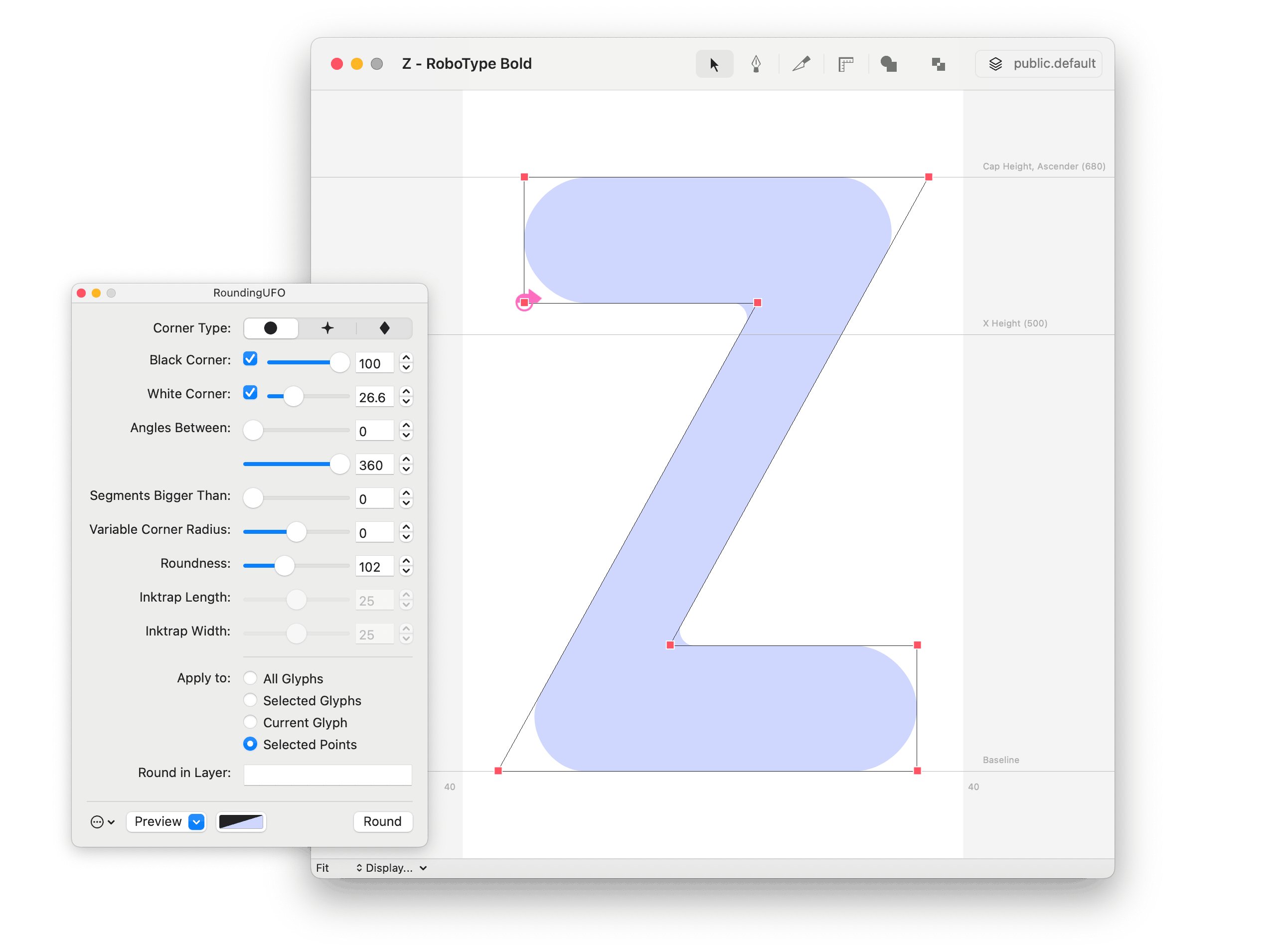
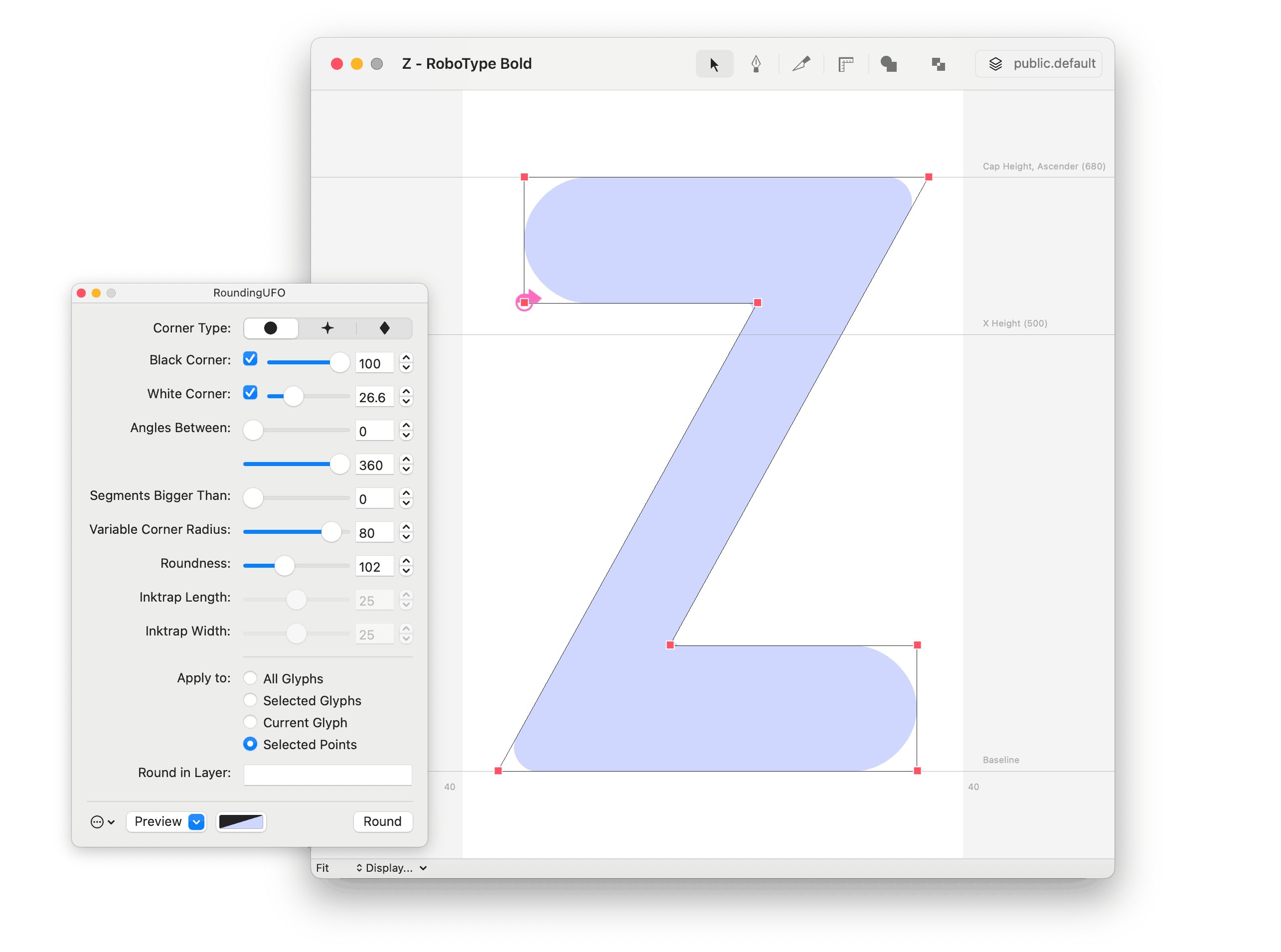
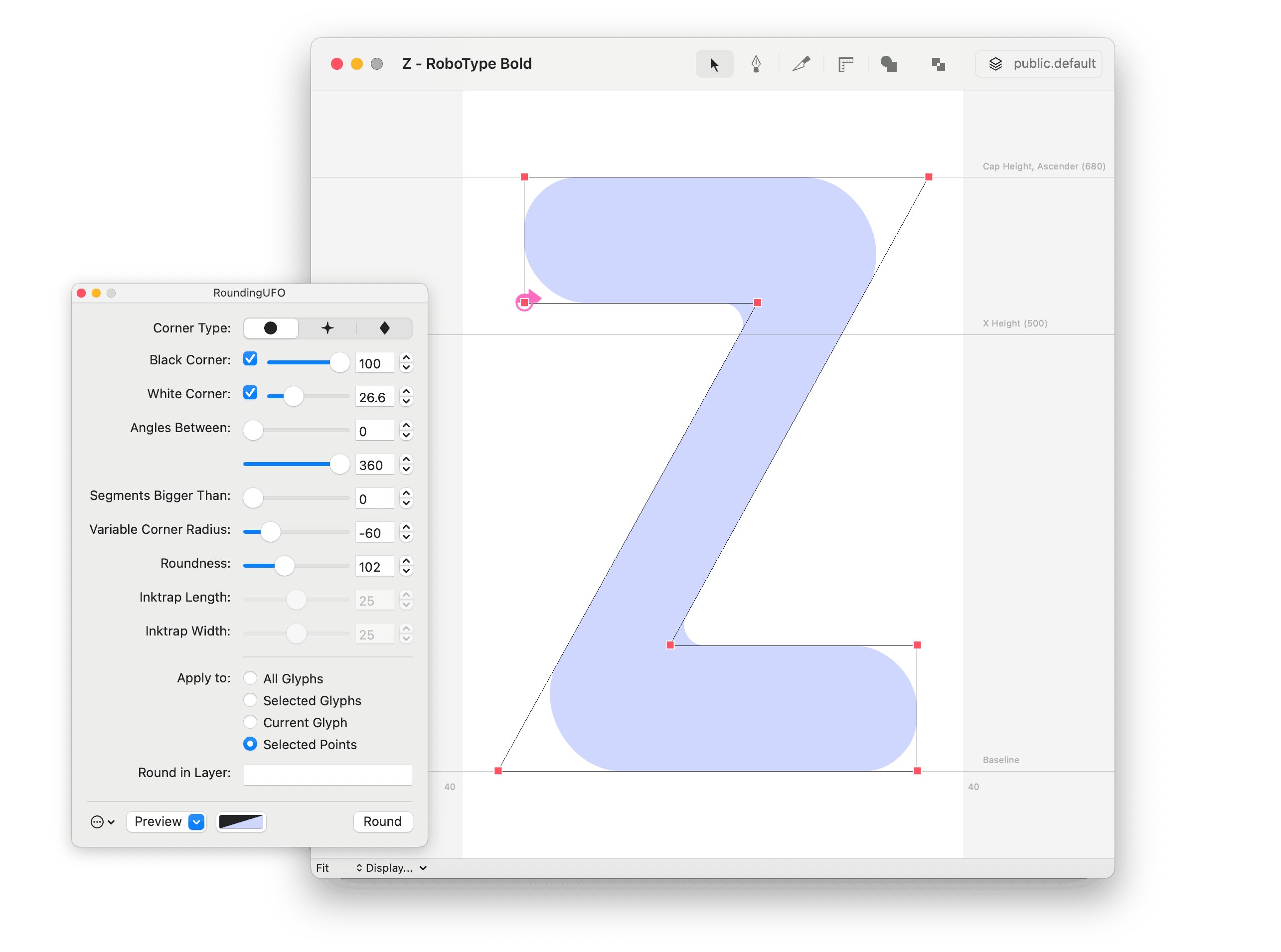
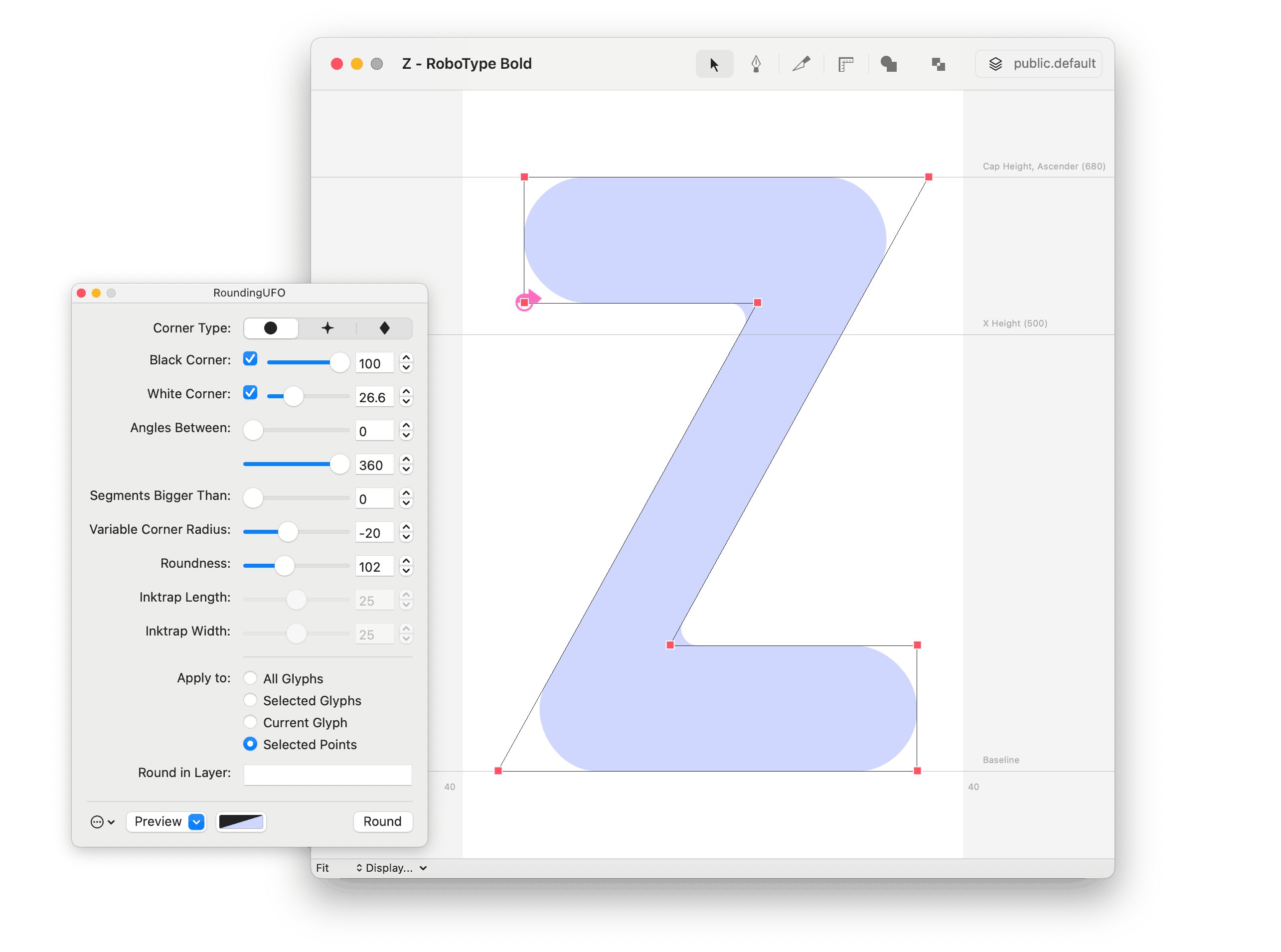
Variable Corner Radius
The Variable Corner Radius slider gives you a little extra control over how the roundness is distributed.

Roundness
The Roundness slider controls how round your corners will be. Note that toggling with the black and white corner sliders also influences the roundness of your corners.
Note: This option only applies when “Round” is set as corner type.
Inktrap Length
The Inktrap Length slider controls how long your inktraps will be. This number is exact, meaning that the length of your inktraps will always be equal to the value of the slider, no matter how big or small your corners are.
Note: This option only applies when “Inktrap” is set as corner type.
Inktrap Width
The Inktrap Width slider controls how wide your inktraps will be. This means the two points inside the inktrap will be further apart. It is relative to the size of the corner, so bigger corners will have bigger inktrap widths.
Note: This option only applies when “Inktrap” is set as corner type.
Generating Contours
The preview looks good and you want to apply the parameters to your glyph? Before you hit the ‘Round’ button, check these extra options for choosing what and where to generate the contours.
Apply to
You can specify which glyphs or points you want your parameters applied to with Apply to.
-
All Glyphs will apply rounding to all the glyphs in the default layer of your font file.
-
Selected Glyphs will only apply rounding to the glyphs that are selected in the font window.
-
Current Glyph will apply rounding to the current glyph.
-
Selected Points will only apply rounding to the selected points of the current glyph. If no points are selected, rounding is applied to the whole glyph.
Round in Layer
Round in Layer gives you the option to write your rounded glyph(s) in another layer instead of overwriting the current layer.
If the text field is left blank, the ‘Round’ button will draw the rounded contours in the current or default layer—depending on your ‘Apply to’ settings. Type the name of the desired layer in the text field if you want the rounded contours to be drawn into another layer.
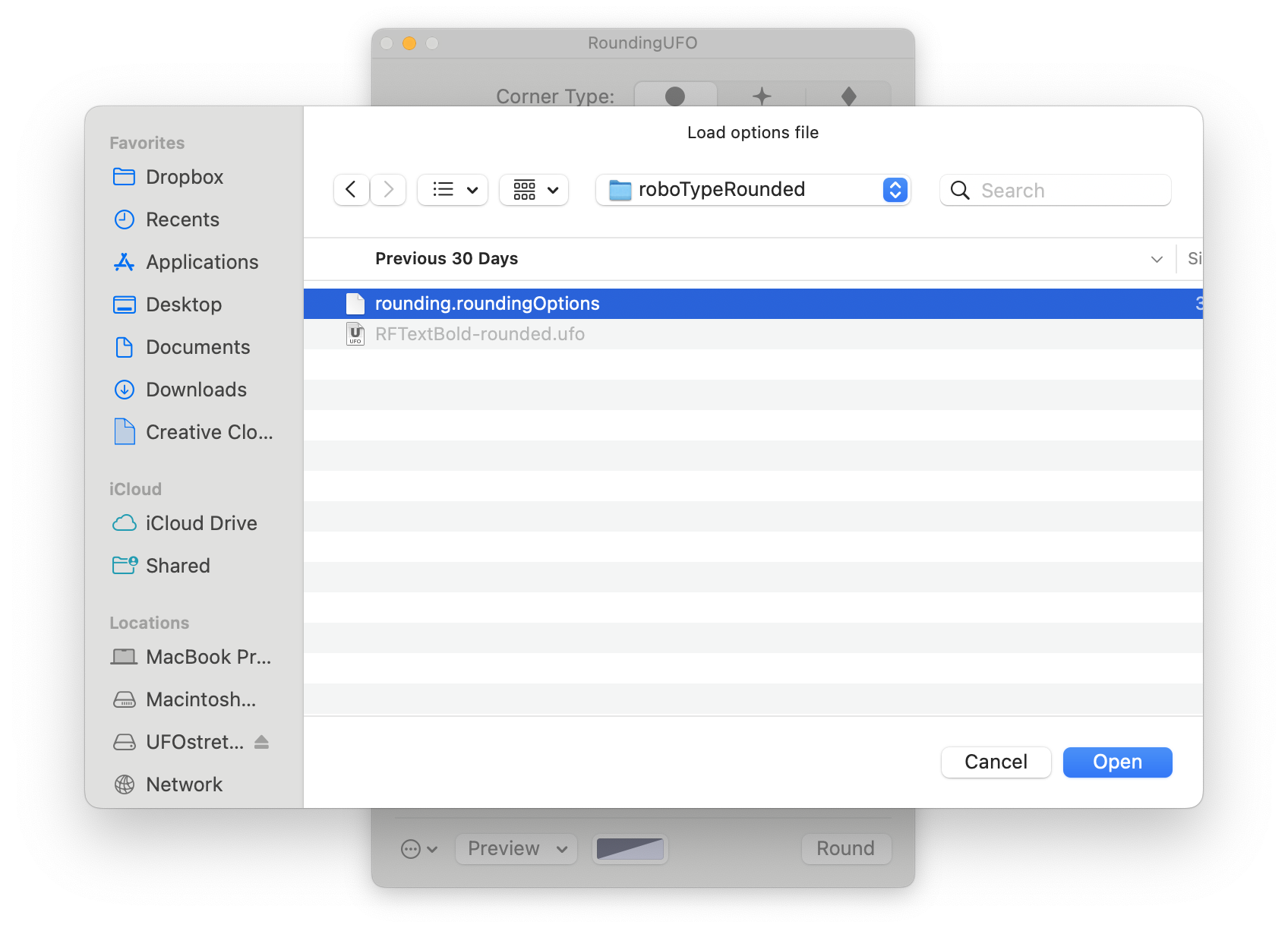
Store/Load Options
The action button on the bottom left allows you to store and load your parameters, so that you can easily use the same settings for other projects later on.
You can store your current parameters by hitting ‘Store Options’ and saving the file on a choosen location. If you want to use these options later on, simply click ‘Load Options’ and choose the file.


Preview Display Settings
RoundingUFO gives you a clear preview of what your rounding will look like. In the Preview pulldown menu you can modify the way the rounding is previewed in the glyph window.
Credits
© Frederik Berlaen, TypeMyType
Special thanks to: Erik van Blokland, Just van Rossum, Tal Leming & Marte Verhaegen